Generating DataSet
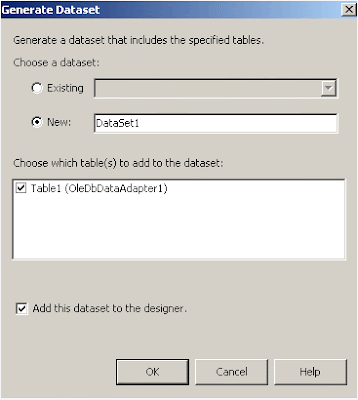
To create a DataSet, select Data->Generate DataSet from the main menu. From the dialogue that opens, select new and check the checkbox for Table1 and also check the checkbox where it says "add this dataset to the designer" and click OK. Once you click OK you can see the DataSet, DataSet11 being added to the component tray. The image below displays generate dataset dialogue.

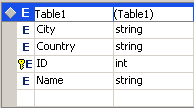
You can also see the XML schema file named DataSet1.xsd that is generated to define the DataSet. You can double-click this file in Solution Explorer window if you want to see the schema code. This file is generated because ADO .NET transfers data in XML format. The image below displays that.

Now, in the properties window for DataGrid, select the DataSource property. The DataSource displays the DataSet which we generated. Select DataSet11 from the list and in the DataMember property select Tabel1. The following lines of code will fill the DataGrid with data from the database (Books.mdb) when Button is clicked.
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As _
System.EventArgs) Handles Button1.Click
DataSet11.Clear()
OleDbDataAdapter1.Fill(DataSet11)
End Sub
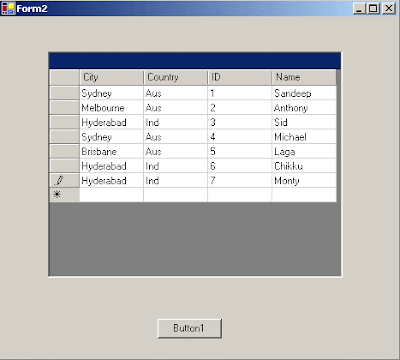
When you run the application and click the button, entire table or the columns you selected from the table will be displayed in the DataGrid. This is also a finest example of Complex Data Binding where we bound an entire data table to the data grid. Instead of displaying one data item at a time the data grid displayed entire data table at once. The image below displays an entire table in data grid.

Committing changes in a DataSet
As we make changes to records in a dataset by updating, inserting, and deleting records, the dataset maintains original and current versions of the records. Recall that the DataSet is an in-memory representation of data. All changes we do to records displayed in the data grid above are not committed back to the database. To commit all changes we do to records in dataset we need to call its AcceptChanges method. To do that, add one more button to the form and paste the following code in it's click event.
Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As _
System.EventArgs) Handles Button2.Click
OleDbDataAdapter1.Update(DataSet11, "table1")
DataSet11.Table1.AcceptChanges()
End Sub
You can also call the Update method of the DataAdapter to commit changes back to the database. It looks like this in code: OleDbDataAdapter1.Update().
Customizing the DataGrid Control
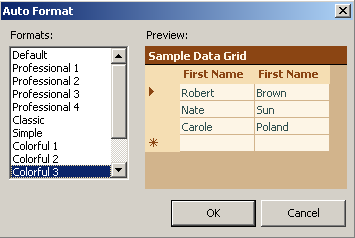
You can also customize the appearance of a data grid. You can customize the data grid by setting it's properties or by selecting the auto format dialog. To open the auto format dialog, right-click on the data grid and select Auto Format. You can also select it by clicking the Auto Format link found towards the bottom of the data grid properties window. The auto format dialog that opens looks like the image below.

As you can see from the auto format dialog image above you can set the style for the data grid from predefined formats. This dialog lets you select from a number of predefined styles for the data grid, setting header color, border color and so on.
Some of the common appearance and display properties of the data grid control as seen in the properties window are as follows.
Display Properties
CaptionVisible: Determines whether or not the caption area is displayed
ColumnHeadersVisible: Determines whether or not the column headers are displayed
RowHeadersVisible: Determines whether or not the row headers are visible
Appearance Properties
BorderStyle: Gets/Sets the appearance of the data grid border
CaptionFont: Gets/Sets the font that's used to display the text in the caption area
Captiontext: Gets/Sets the text that's displayed in the caption area
FlatMode: Determines whether or not the grid has a flat appearance
Font: Gets/Sets the font that's used to display the text in the data grid
GridLineStyle: Determines whether a solid line or no line is displayed between rows in the data grid
HeaderFont: Sets the font that's used to display the text in the row and column headers
No comments:
Post a Comment