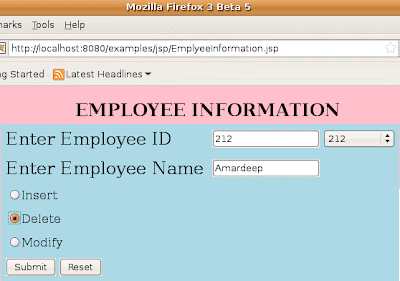
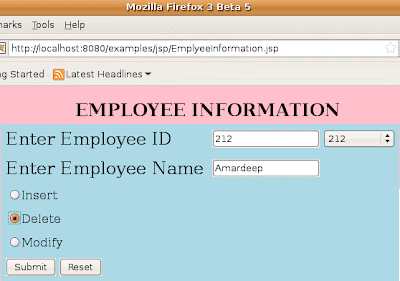
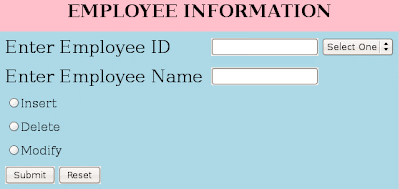
Step 1: Create employee form (EmployeeInformation.jsp) .
In this step first of all create Employee information form and retrieved employee id from database using with JDBC database.
Here is the code EmployeeInformation.jsp
<%@ page language="java" import="java.lang.*" import="java.sql.*" %>
<html>
<body border="1" bgcolor="pink" width="650">
<%
Connection con = null;
String url = "jdbc:mysql://192.168.10.211:3306/";
String db = "amar";
String driver = "com.mysql.jdbc.Driver";
String userName ="amar";
String password="amar123";
Class.forName(driver);
con = DriverManager.getConnection(url+db,userName,password);
Statement stmt=null;
%>
<form method="GET" ACTION="ProcessAction.jsp">
<h3> <P ALIGN="CENTER"> <FONT SIZE=5> EMPLOYEE INFORMATION </FONT> </P> </h3> </br> </br>
<br>
<br>
<table callspacing=5 cellpadding=5 bgcolor="lightblue" colspan=2 rowspan=2 align="center">
<tr>
<td> <font size=5> Enter Employee ID </td>
<td> <input type="TEXT" ID="id" name="empid"> </font>
<select name="empIds" onchange="document.getElementById('id').value=this.options[this.selectedIndex].text"> <option>Select One</option>
<%
String rec="SELECT empid,empname FROM Employee ORDER BY empid";
try {
stmt=con.createStatement();
ResultSet rs=stmt.executeQuery(rec);
while(rs.next())
{
%>
<option><%= rs.getInt(1)%></option>
<%}
}
catch(Exception e){
System.out.println(e);
}
%>
</select>
</font> </td>
</tr>
<tr>
<td> <font size=5> Enter Employee Name </td>
<td><input type="text" name="empname"> </font> </td>
</tr>
<tr> <font size=5> <B>
<td><input type="RADIO" name="r1" VALUE="add" >Insert </td>
</tr>
<tr>
<td><input type="RADIO" name="r1" VALUE="del" >Delete </td>
</tr>
<tr>
<td><input type="RADIO" name="r1" VALUE="mod" >Modify </td>
</tr>
</font> </b>
<tr> <td><input type="SUBMIT" VALUE="Submit">
<input type="RESET" value="Reset"> </TD>
</tr>
</body>
</html>
Step 2 : Create "ProcessAction.jsp" for Process the Data and forward according to user requirement.
In this step first of all we will create ProcessAction.jsp for getting all string value using with getParameter() method and forward on different page like JSPInsertAction.jsp, ClearAction.jsp, and update.jsp.
<%@ page language="java" %>
<%@ page import="java.lang.*" %>
<%@ page import="java.sql.*" %>
<%
String str=request.getParameter("r1");
String name=request.getParameter("empname");
String code=request.getParameter("empid");
if(str.equals("add")) {
%>
<jsp:forward page="JSPInsertAction.jsp"/>
<%
}
else if(str.equals("del")) {
%>
<jsp:forward page="ClearAction.jsp" />
<%
}
else if(str.equals("mod")) {
%>
<jsp:forward page="update.jsp" />
<%
}
else {
%>
<jsp:forward page="Noresponse.html" />
<%
}
%>
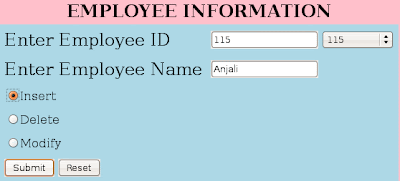
Step 3: Create data insert action page ("JSPInsertAction.jsp").
This code using for insert data into database by using JDBC database. When you will select same employee id and employee name then massage will display employee id already exit in database.
<%@ page language="java" import="java.lang.*" import="java.sql.*" %>
<HTML>
<BODY>
<FORM NAME="f1" ACTION="EmplyeeInformation.jsp">
<%
Connection con = null;
String url = "jdbc:mysql://192.168.10.211:3306/";
String db = "amar";
String driver = "com.mysql.jdbc.Driver";
String userName ="amar";
String password="amar123";
String str=request.getParameter("r1");
String empname=request.getParameter("empname");
String code=request.getParameter("empid");
int ent=0;
String failed="";
try{
String click="SELECT COUNT(*) FROM Employee WHERE empid='"+code+"' and empname='"+empname+"'";
Class.forName(driver);
con = DriverManager.getConnection(url+db,userName,password);
Statement stmt=null;
stmt=con.createStatement();
ResultSet ok = stmt.executeQuery(click);
while(ok.next()) {
ent=ok.getInt(1);
}
if(ent==0) {
String insertQry = "insert Employee values('"+code+"','"+empname+"')";
int val = stmt.executeUpdate(insertQry);
%>
<script language="javascript">
alert("Insertion successful");
document.location="EmplyeeInformation.jsp";
</script>
<%
}
if(ent==1) {
%>
<script language="javascript">
alert("This Emp ID already Exists");
document.location="EmplyeeInformation.jsp";
</script>
<%
}
stmt.close();
con.close();
}
catch(Exception e) {
out.println(e.toString());
}
%>
</FORM>
</BODY>
</HTML>
Step 4: Create data deletion code from database ("ClearAction.jsp").
In this step you will learn how to delete data from database. When, you will select employee id and employee name then select delete radio button after selecting delete radio button when you will click on submit button then data will successfully delete from database.
<%@ page language="java" import="java.lang.*" import="java.sql.*" %>
<%
Connection con = null;
String url = "jdbc:mysql://192.168.10.211:3306/";
String db = "amar";
String driver = "com.mysql.jdbc.Driver";
String userName ="amar";
String password="amar123";
String str=request.getParameter("r1");
String name=request.getParameter("empname");
String code=request.getParameter("empid");
int EmpID=Integer.parseInt(code);
try {
Class.forName(driver);
con = DriverManager.getConnection(url+db,userName,password);
String sql = "delete from Employee where empid= ?";
PreparedStatement stmt=null;
stmt=con.prepareStatement(sql);
stmt.setInt(1,EmpID);
int erase=stmt.executeUpdate();
if(erase==0) { %>
<script language="javascript">
alert("Deletion successful");
</script>
<%
}
if(erase==1) { %>
<script language="javascript">
alert("Deletion successful");
</script>
<%
}
stmt.close();
con.close();
out.println("Data delete successfully from database.");
}
catch(Exception e) {
out.println(e);
}
%>
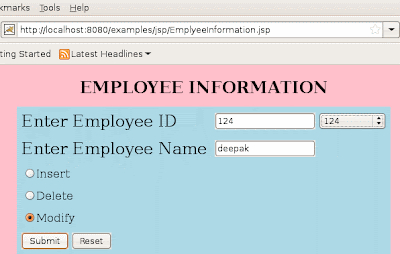
Step 5: Create update data code ("update.jsp").
In this step you will learn, how to modify data in database by using JDBC database.
<%@ page language="java" import="java.lang.*" import="java.sql.*" %>
<HTML>
<BODY>
<%
Connection con = null;
String url = "jdbc:mysql://192.168.10.211:3306/";
String db = "amar";
String driver = "com.mysql.jdbc.Driver";
String userName ="amar";
String password="amar123";
String rep=request.getParameter("empname");
String code=(String)request.getParameter("empid");
int ID=Integer.parseInt(code);
try {
Class.forName(driver);
con = DriverManager.getConnection(url+db,userName,password);
String rec="UPDATE Employee SET empname='"+rep+"' where empid='"+ID+"'";
Statement stmt=null;
stmt=con.createStatement();
int mod=stmt.executeUpdate(rec);
if(mod==0) { %>
<script language="javascript">
alert("This Emp ID already Exists");
</script>
<%
}
if(mod==1) { %>
<script language="javascript">
alert("Record Updated Successfully");
</script>
<%
}
con.commit();
stmt.close();
con.close();
}
catch(Exception e) { %>
<script language="javascript">
alert("Please Enter New Name");
document.location="EmplyeeInformation.jsp";
</script>
<%
}
%>
</BODY>
</HTML>










JavaScript is used in millions of Web pages to add functionality, validate forms, detect browsers, and much more.
ReplyDeletevery informative post for me as I am always looking for new content that can help me and my knowledge grow better.
ReplyDeleteI don’t know how should I give you thanks! I am totally stunned by your article. You saved my time. Thanks a million for sharing this article.
ReplyDelete